In-app documentation made easy — contextual help in a click
Deliver context-sensitive help with in-app product documentation—seamless, accessible, and just a click away.
Free plan available · No credit card required

Deliver context-sensitive help with in-app product documentation—seamless, accessible, and just a click away.
Free plan available · No credit card required

Meet users where they are, with help that just make sense. Empower your users with easy-to-find documentation right within your app's context. By enabling users to find answers effortlessly, you can boost engagement and encourage further exploration of your app.
Show the right the documentation within the right context. Attach documentation to the right trigger.
Accessible in just one click, say goodbye to frustrations of navigating separate sites and searching for the right documentation.
Require only one-time setup to get started. No endless deployment to get your in-app documentation updated. Works for all web applications and content management systems like NextJS, Wordpress, Joomla, and more.
Track where users need help most. When help requests spike around specific features, you'll know exactly what needs improvement. Stop guessing, start optimizing based on real user behavior.
Add in-app documentation to your web application in these few easy steps
Integrate with almost every content management software.

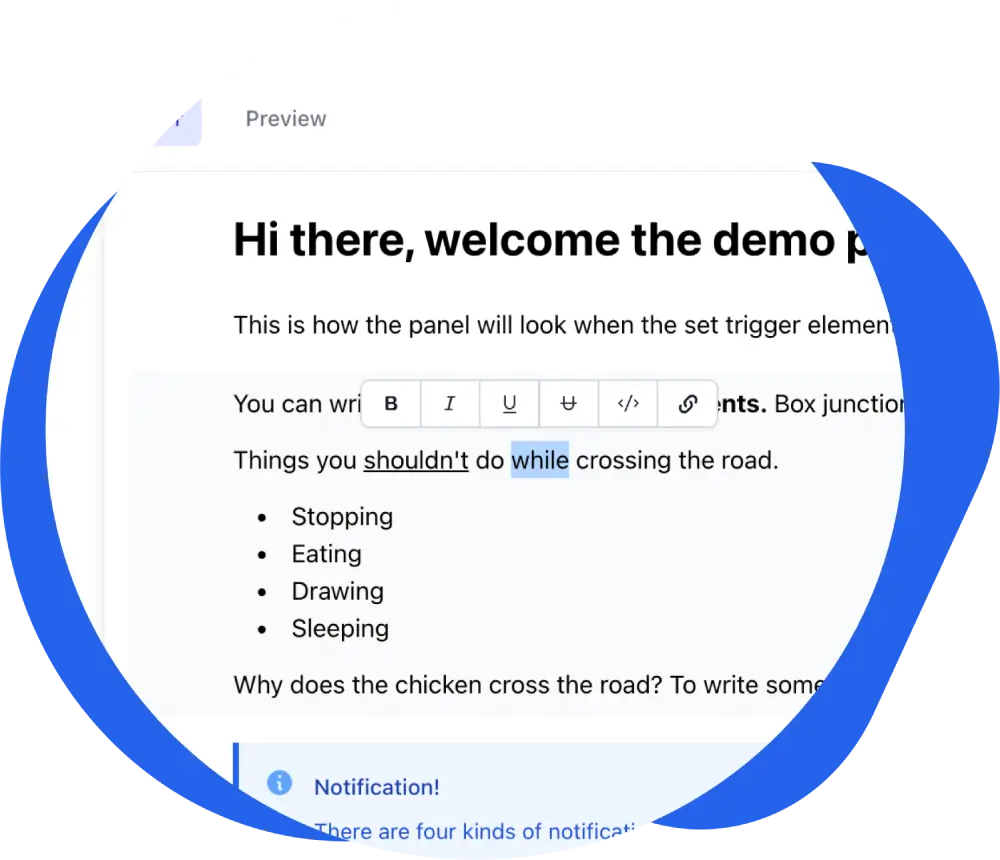
Write your contextual documentation using our block-based editor.

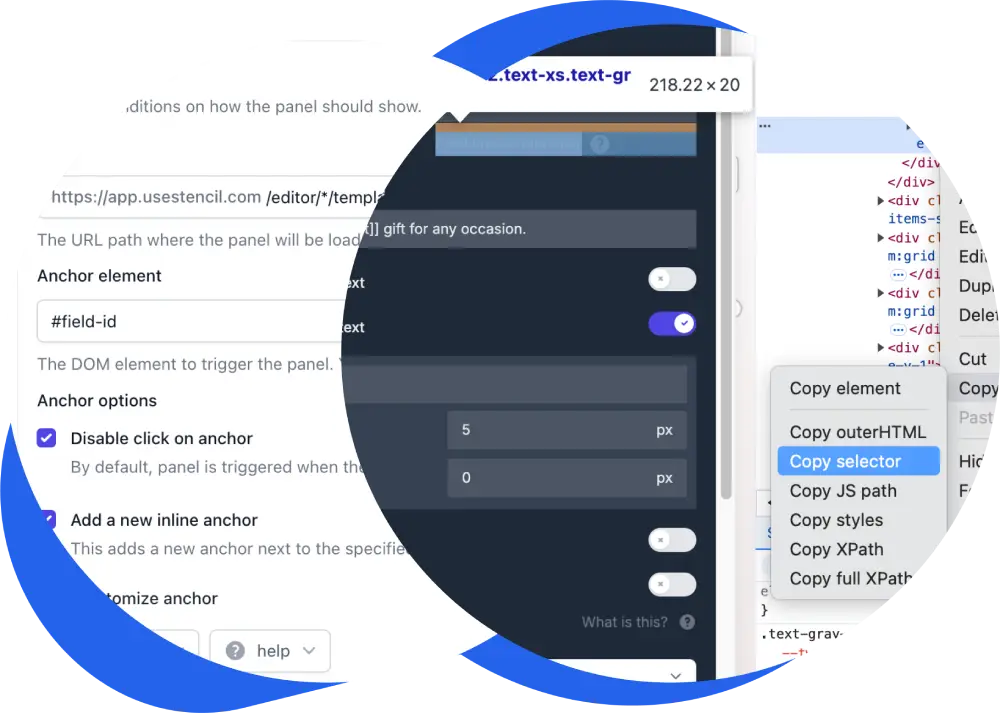
Set the element to trigger the panel.

Add embed code to start using SideHint. This is only required once during the initial setup.
Make changes in two steps - no hassle, no fuss! 🎉
No app changes needed, no deployment needed.
Changes live instantly.
Want to see how it works in action? Learn more
Use the frameworks or CMS you love
Works effortlessly with your frameworks and SaaS applications.
Perfect integration with your web-based SaaS.
All the tools you need to write a better documentation
Use SideHint block-based documentation editor to write your documentation.
